SE4Binome2024-6
GIT
Nos codes et nos conceptions kicad sont disponibles via notre GIT : https://gitea.plil.fr/yyahiani/pico_yahiani_zongo.git
Objectif
Nous avons pour objectif avec les 3 autres binômes de notre groupe de construire un pico-ordinateur qui intégrera plusieurs éléments essentiels. Voici les composants que nous allons inclure :
- Un processeur de type microcontrôleur : Cela constituera le cœur de notre pico-ordinateur, permettant de gérer toutes les opérations.
- Un clavier : Pour l'entrée de données, il nous permettra d'interagir facilement avec notre dispositif.
- Un dispositif d'affichage : Cela nous permettra de visualiser les informations et les résultats des opérations effectuées par notre pico-ordinateur.
- Un système d'exploitation : Celui-ci sera stocké dans la mémoire flash du microcontrôleur, garantissant un fonctionnement fluide de notre appareil.
- Une mémoire de masse : Nous prévoyons d'ajouter une mémoire qui ira au-delà de la mémoire flash, pour stocker davantage de données.
- Un dispositif de communication externe : Cela nous permettra d'interagir avec d'autres dispositifs ou réseaux.
Enfin, pour assurer la communication entre tous ces éléments, nous allons mettre en place un bus série. Cela facilitera les échanges de données et garantira une intégration harmonieuse de chaque composant. Pour ce qui concerne notre binome notre travail portera sur la realisation d'une carte ecran qui devra remplir les taches precisées dans l'énoncé du projet.
En premier lieu, nous avons d'abord réalisé un shield qui nous servira, dans le cas où la carte mère n'abouti pas, à pouvoir tester nos cartes filles à l'aide d'un Arduino uno pour prototyper le coeur d'une carte mère.
Shield
Realisation
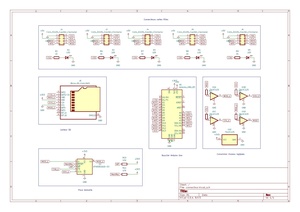
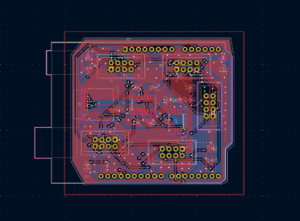
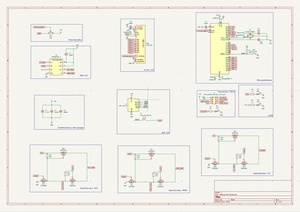
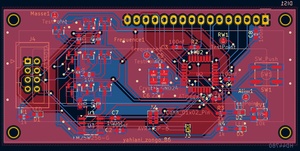
Nous nous sommes aidés des indications du professeur en première séance pour réaliser le schéma de notre shield, nous y avons rajouté une puce mémoire AT45DB161D, la datasheet nous a permis de savoir comment intégrer notre puce memoire dans notre schéma. Vous pouvez voir ci-dessous la version finale du routage concernant le PCB du Bouclier ainsi que ce dernier après soudures des différents composants.
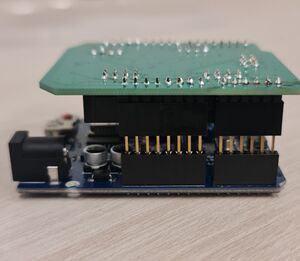
Suite à une erreur d'orientation de nos broches; connecter l'arduino et notre Bouclier devenait une tâche beaucoup plus "compliquée" que prévu, mais grâce à une idée ingénieuse proposée par nos encadrants (Mr BOE et Mr REDON) nous y sommes parvenus. Le bouclier se connecte donc à l'arduino de la façon suivante:
Tests
LEDs
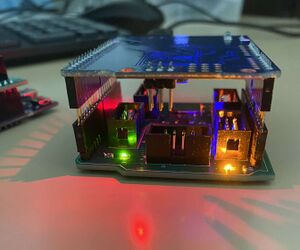
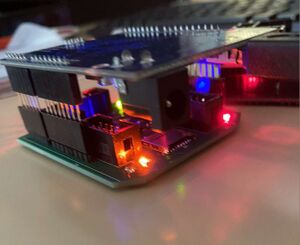
Après avoir connecté notre bouclier et l'arduino nous avons effectué les tests et constaté l'allumage des differentes LED; attestant du bon fonctionnement de notre bouclier.
Voici le code C (GIT : pico_yahiani_zongo/Software/clignotement) qui nous permet de faire clignoter les leds.
| Code C | Vidéo fonctionnement |
|---|---|
|
|
Puce mémoire
Apres avoir tester les LEDs, nous cherchons à tester notre puce mémoire pour assurer son bon fonctionnement, cependant nous avons rencontré un petit problème.
Problème
En effet, lors du test de notre puce mémoire nous avons introduit une carte SD pour vérifier via le logiciel Arduino si notre puce mémoire détecte la carte SD, cependant, ce fut sans succès. Nous avons donc vérifié l'horloge de notre Arduino Uno sur un oscilloscope en y injectant ce code (GIT : pico_yahiani_zongo/Software/test_clk_arduino):
| Code C | Visualisation |
|---|---|
|
|
Le signal d'horloge de notre Arduino est correct.
Le problème ne venant pas de l'Arduino, nous avons donc dessoudé et ressoudé notre puce mémoire et le problème à été résolu:
Connecteurs HE10
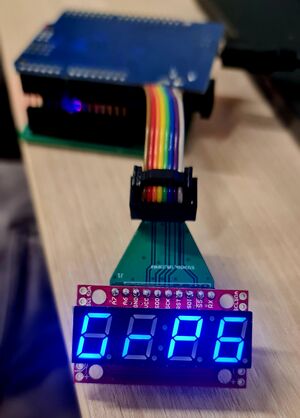
À l'aide d'un afficheur 7-segments nous vérifions le bon fonctionnement des connecteurs HE10 en affichant "GrP6" pour Groupe6. Pour cela nous configurons la communication SPI avec avr-gcc grâce au code présent dans notre fichier spi.c grandement inspiré du code présent sur le site de Mr Redon (https://rex.plil.fr/Enseignement/Systeme/Systeme.PSE/systeme.html). Ci-dessous un aperçu du code source utiliser pour gerer la communication SPI ainsi que celui utilisé pour gérer l'affichage du sept segments.
|
| |
|
|
Accomplissement des taches
Ordonnanceur
La principale tâche à accomplir en premier lieu est de faire cligonter deux LED à des fréquences différentes. Pour cela nous passerons par plusieurs étapes. La première tâche à realiser est de programmer le minuteur 1 de l'ATMega328p de sorte à ce qu'il génère une interruption toutes les 20ms. Pour cela nous nous sommes inspirés du code donné par l'un de nos encadrants (Mr REDON) et avons le minuteur 1 programmé comme vous pouvez le voir dans notre git : pico_yahiani_zongo/Software/ISR_nonNue_1tache/timer.c
Le Timer 1 est configuré en mode CTC c'est à dire qu'il se réinitialise automatiquement à chaque fois qu'il atteint la valeur OCR1A.Le prescaler est configuré à 256, ce qui divise la fréquence de l'horloge système(16000000hz)par 256. Nous avons donc une nouvelle fréquence d'horloge à 62500 hz, ce qui implique que les coups d'horloge (ticks) s'effectuent toutes les 16us. Le timer compte jusqu'à 1250 ticks, ce qui génère une interruption toutes les 20 ms.
La seconde étape consistait à faire clignoter la LED broche Arduino 13(PB5) en utilisant une ISR non nue avec notre timer. Le code suivant nous a permis de réaliser cette tâche.
| Code C | Vidéo de fonctionnement |
|---|---|
|
|
Pour passer d'une ISR non nue à une ISR naked il faut écrire les macros de sauvegardes et de restaurations des registres, ces macros sont écrites dans des fichiers présents dans notre GIT :
- pico_yahiani_zongo/Software/ordo_tourni_2taches/save_registers.h
- pico_yahiani_zongo/Software/ordo_tourni_2taches/restore_registers.h
Dans la suite nous avons défini nos processus comme des structures que nous avons stockées dans un tableau.
typedef struct {
void (*tache)(void);
int pile;
int temps;
int etat;//wake ou sleepy (processus actif ou en attente)
}tache;
tache taches[TACHE_MAX];
Notre prochain objectif est de lancer deux tâches en parallèle en incluant un ordonnanceur à torniquet dans l'ISR. Pour cela nous utilisons en plus du timer présenté plus haut; une fonction d'initialisation des tâches (init_taches()) et une ISR nue cette fois, qui gère la succession des tâches. Nous utilisons cette fois une ISR NAKED pour avoir un contrôle total sur la gestion des registres et pour éviter la surcharge des sauvegardes et/ou restaurations automatiques générées par le compilateur.
| Code C | Vidéo de fonctionnement |
|---|---|
|
|
video test multitache ordo (portsérie/LEDs) :
Carte file écran LCD
La carte fille écran comporte un ATMega328p et un écran LCD à base de contrôleur HD44780. Nous utilisons comme precisé dans le wiki un potentiomètre pour régler la luminosité des cristaux liquides ainsi qu'un connecteur HE10 pour la connexion de cette carte fille à notre carte mère sur lequel nous avons bien prevu une ligne de sélection SPI. Aucune ligne d'interruption n'était initialement nécessaire, mais suite au rajout d'une RAM SPI nous avons dû en rajouter une pour gérer les interruptions.La carte mère écrit dans la RAM et le uC de la carte fille rafraichit l'écran régulièrement; en outre pour éviter les conflits entre la carte mère qui écrit et la carte fille qui lit il est nécessaire d'effectuer une gestion de priorités entre les differents signaux de MOSI, d'horloge et de selection. Cette gestion se fait à l'aide de circuits intermédaires présents dans notre schématique inspirés des circuits "NMOS highside" que nous avons réalisé avec l'aide de nos Encadrants Mr BOE et Mr REDON.
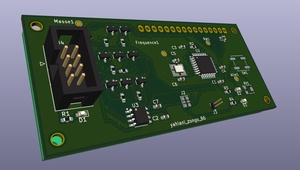
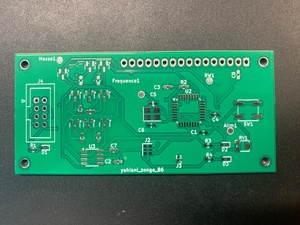
Voici les étapes de conceptions de notre carte fille:
réception de la carte PCB: