« SE4Binome2023-7 » : différence entre les versions
(→Programmation de l'ordonnanceur : ajout lien git) |
|||
| (81 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
= GIT = | |||
Le détail de notre code et de notre routage est disponible sur notre git : https://archives.plil.fr/lwijsman/PICO_lwijsman_apalifer | |||
= Ordonnanceur = | = Ordonnanceur = | ||
| Ligne 5 : | Ligne 8 : | ||
[[Fichier:Shield soudé et câbles HE10.jpg|vignette|Shield soudé et câbles HE10]] | |||
Le premier objectif était de réaliser la partie matérielle de notre projet. | |||
Un premier TP pratique nous a permis de réaliser différents composants qui allaient nous servir par la suite pour le bon fonctionnement de notre pico-ordinateur. | |||
Nous avons ainsi pu réaliser les composants suivants : | |||
* Réalisation des câbles de liaison HE10 carte-mère/carte-fille avec des câbles plats ruban 8 broches et des connecteurs HE10 femelles. | |||
* Réalisation du shield : soudure du Lecteur SD, des leds et résistances, et des ports HE10 mâles | |||
Également, nous ont été fourni les connecteurs pour l'afficheur 7 segments et la matrice de leds. | |||
== Programmation de l'ordonnanceur == | == Programmation de l'ordonnanceur == | ||
=== Première approche : === | |||
Pour l'ordonnanceur, nous avons commencé par réaliser la fonction d'interruption qui se déclenche toutes les 20ms. Ensuite, nous avons créé 2 processus distincts afin de tester le bon fonctionnement de notre ordonnanceur. <syntaxhighlight lang="c"> | |||
void scheduler() { | |||
// Choisi la tâche suivante à exécuter en tournant en boucle | |||
currentTask = (currentTask + 1) % NUM_TASKS; | |||
} | |||
</syntaxhighlight> | |||
Le processus 2 allume et éteint une LED toutes les 500 ms, le processus 0 réalise la même opération sur une LED différente toutes les 1000 ms, ces fonctions utilisent la fonction _delay_ms pour maintenir les leds allumés pendant un certain temps. <syntaxhighlight lang="c"> | |||
// Définition des tâches | |||
void task0() { | |||
// Code de la tâche 0 | |||
Output_setHigh(&PORTB, PB5); | |||
while (1) | |||
{ | |||
_delay_ms(1000); | |||
Output_flip(&PORTB, PB5); | |||
} | |||
} | |||
void task2() { | |||
//Code de la tâche 2 | |||
Output_setHigh(&PORTD, PD7); | |||
while (1) | |||
{ | |||
_delay_ms(500); | |||
Output_flip(&PORTD, PD7); | |||
} | |||
} | |||
</syntaxhighlight> | |||
En implantant le programme sur la carte + shield, on constate que le programme fonctionne correctement, c'est-à-dire que chacune des deux leds clignotent à son rythme et les deux processus de gestion des leds fonctionnent simultanément. | |||
[[Fichier:Blink.mp4|centré|vignette|Deux LEDs clignotent indépendamment]] | |||
=== Approche avancée : === | |||
Nous avons ensuite cherché à implémenter une fonction faisant office de pause, mais qui contrairement au ''delay_ms'', n'agissait pas comme une interruption à tout le programme. La fonction ''wait_ms'' que nous avons implémentée permet de mettre une tâche en attente pendant un certain nombre de millisecondes.<syntaxhighlight lang="c"> | |||
void wait_ms(int ms){ | |||
cli(); | |||
taskList[currentTask].timer = ms; | |||
taskList[currentTask].state = SLEEPING; | |||
TCNT1 = 0; | |||
sei(); | |||
TIMER1_COMPA_vect(); | |||
} | |||
</syntaxhighlight> | |||
Le timer de la tâche prend la valeur en milliseconde spécifié dans l'argument de la fonction et la fonction passe en état de sommeil. Dans le programme, la fonction TCNT1 permet de mesurer le temps écoulé depuis l'appel à la fonction ''wait_ms'', elle est donc ici fixée à 0. On fait ensuite directement appel à la routine d'interruption pour déclencher le mécanisme de gestion du temps. | |||
La routine d'interruption du Timer1 est implémentée de telle sorte que le contexte de la tâche en cours est sauvegardé, l'ordonnanceur est appelé, puis le contexte de la prochaine tâche à exécuter est restauré.<syntaxhighlight lang="c"> | |||
ISR(TIMER1_COMPA_vect, ISR_NAKED) | |||
{ | |||
// Sauvegarde du contexte de la tâche interrompue | |||
portSAVE_CONTEXT(); | |||
// Sauvegarde la valeur actuelle du pointeur de pile (SP) | |||
taskList[currentTask].stackPointer = SP; | |||
// Appel à l'ordonnanceur | |||
scheduler(); | |||
// Récupération du contexte de la tâche ré-activée | |||
SP = taskList[currentTask].stackPointer; | |||
// restaure les valeurs des registres depuis la pile. | |||
portRESTORE_CONTEXT(); | |||
// return from interupt | |||
asm volatile ( "reti" ); | |||
} | |||
</syntaxhighlight> | |||
La fonction ''scheduler'', commentée ci-dessous, permet de gérer l'ordonnancement des tâches en fonction de leur temps d'attente défini.<syntaxhighlight lang="c"> | |||
void scheduler() { | |||
for(int i = 0; i < NUM_TASKS; i++){// Pour chaque tâche | |||
if(taskList[i].state == SLEEPING){ // Si elle est en état SLEEPING | |||
uint16_t time_elapsed = 20; | |||
if(TCNT1 != 0){ // Le timer a commencé à compter | |||
time_elapsed = TCNT1 * 200 / OCR1A / 10; // Temps en milliseconde écoulé depuis la dernière interruption | |||
TCNT1 = 0; // Réinitialisation du timer pour la prochaine interruption | |||
} | |||
taskList[i].timer = taskList[i].timer - time_elapsed; | |||
if(taskList[i].timer == 0) // Fin du timer | |||
{ | |||
taskList[i].state = RUNNING; // La tâche se réveille | |||
} | |||
} | |||
} | |||
// Permet de sélectionner la tâche suivante à exécuter en tournant en boucle | |||
do{ | |||
currentTask = (currentTask + 1) % NUM_TASKS; | |||
}while(taskList[currentTask].state == SLEEPING); | |||
} | |||
</syntaxhighlight> | |||
Le programme complet et détaillé de notre ordonnanceur est disponible sur [https://archives.plil.fr/lwijsman/PICO_lwijsman_apalifer/tree/master/Ordonnanceur git]. | |||
== Connexion SPI == | |||
Nous avons ensuite ajouté les fonctionnalités de communication sur le bus SPI. | |||
Cela nous permet notamment de communiquer de l’ordonnanceur vers la matrice de leds afin d'y afficher quelque chose. | |||
Comme sur l'exemple ci-dessous : | |||
[[Fichier:New.mp4|vignette|néant]] | |||
Le bus SPI est utilisé pour la communication série synchrone entre plusieurs périphériques. Nous avons donc premièrement implémenté une fonction d'initialisation qui configure le bus SPI, les broches définies comme entrées ou sorties, et la fréquence d'horloge.<syntaxhighlight lang="c"> | |||
void spi_init(void){ | |||
SPI_DDR |= (1<<SPI_MOSI)|(1<<SPI_SCK); // configuration sorties | |||
SPI_DDR &= ~(1<<SPI_MISO); // configuration entrée | |||
DDRD |= (1<<4); | |||
PORTD |= (1<<4); | |||
SPI_PORT |= (1<<SPI_SS); | |||
SPCR = (1<<SPE)|(1<<MSTR)|(1<<SPR1); // Activation SPI (SPE) en état maître (MSTR) | |||
// horloge F_CPU/64 (SPR1=1,SPR0=0) | |||
} | |||
</syntaxhighlight> | |||
Les fonctions d'activation/désactivation de la communication en série sont gérées par la mise à l'état haut ou bas de la ligne Slave Select.<syntaxhighlight lang="c"> | |||
void spi_activer(void){ // Activer la communication | |||
PORTD &= ~(1<<4); // Ligne SS à l'état bas | |||
} | |||
void spi_desactiver(void){ // Désactiver la communication | |||
PORTD |= (1<<4); // Ligne SS à l'état haut | |||
} | |||
</syntaxhighlight> | |||
La fonction principale qui permet l'échange de données sur le bus spi est la fonction <code>spi_echange</code>. La fonction <code>spi_echange</code> effectue le transfert d'octet sur le bus SPI en plaçant la valeur de l'octet dans le registre de données SPI (<code>SPDR</code>), puis en attendant la fin du transfert avant de renvoyer l'octet reçu.<syntaxhighlight lang="c"> | |||
uint8_t spi_echange(uint8_t envoi){ // Communication sur le bus SPI | |||
SPDR = envoi; // octet a envoyer | |||
while(!(SPSR & (1<<SPIF))); // Attente fin d'envoi | |||
return SPDR; // octet reçu | |||
} | |||
</syntaxhighlight> | |||
== Communication série : Matrice de LEDs == | |||
L'objectif de cette partie était d'établir et de gérer une connexion série avec la carte Arduino, c'est-à-dire de pouvoir lire ou envoyer des données entre la carte et un terminal grâce à une interface en ligne de commande. Nous avons donc ici utilisé l'utilitaire <code>minicom</code>. Nous avons également implémenté des fonctions utilisant l'UART puisque la communication série est effectuée de manière asynchrone. | |||
=== Configuration de l'UART : === | |||
L'UART (Universal Asynchronous Receiver/Transmitter) est un protocole de communication qui permet d'établir des liaisons série et permet la transmission de données séries asynchrones, ce qui signifie que les données sont transmises sans utiliser une horloge commune entre l'émetteur et le récepteur. | |||
La première fonction ci-dessous correspond donc à l'initialisation de l'UART :<syntaxhighlight lang="c"> | |||
void init_serie(int speed) | |||
{ | |||
// Défini baud rate | |||
UBRR0 = F_CPU / (((unsigned long int)speed) << 4) - 1; | |||
UCSR0B = (1 << TXEN0 | 1 << RXEN0); // Active le module de transmission et réception | |||
UCSR0C = (1 << UCSZ01 | 1 << UCSZ00); // Configure taille de données sur 8 bits | |||
UCSR0A &= ~(1 << U2X0); // No double-speed | |||
} | |||
</syntaxhighlight>Pour communiquer avec l'UART, on implémente également les fonctions <code>send_serie</code> et <code>get_serie</code>. <syntaxhighlight lang="c"> | |||
void send_serie(char c) | |||
{ | |||
sem_P(SERIAL_COM); | |||
loop_until_bit_is_set(UCSR0A, UDRE0); // Boucle d'attente d'info du registre de contrôle pour envoi de donnée | |||
UDR0 = c; // écrit un caractère dans le registre UDR0 | |||
sem_V(SERIAL_COM); | |||
} | |||
char get_serie() | |||
{ | |||
sem_P(SERIAL_COM); | |||
loop_until_bit_is_set(UCSR0A, RXC0); | |||
sem_V(SERIAL_COM); | |||
return UDR0; // renvoie le caractère reçu stocké dans le registre UDR0 | |||
} | |||
</syntaxhighlight>Afin de synchroniser l'échange de données et éviter les problèmes de synchronisation sur la liaison série, nous utilisons des sémaphores (voir <code>semaphore.c</code> sur le dépôt git). | |||
=== Démonstration de lecture sur le port série : === | |||
[[Fichier:Lecture série.mp4|vignette|Lecture série|centré]] | |||
Comme il est possible de constater sur la vidéo ci-dessus, nous arrivons à lire depuis l'Arduino sur le port série. Ainsi, dès qu'un caractère est tapé au clavier, il est affiché sur la matrice de LEDs. | |||
=== Démonstration d'écriture sur le port série : === | |||
[[Fichier:Ecriture serie.mp4|centré|vignette|Ecriture serie]] | |||
Nous sommes également capables d'écrire depuis le port série, les données sont envoyées depuis l'Arduino et afficher sur l'utilitaire <code>minicom</code>.(ici nous renvoyons simplement le caractere tapé au clavier) | |||
= Carte FPGA / VHDL = | = Carte FPGA / VHDL = | ||
Par manque de temps, nous n'avons malheureusement pas pu réaliser cette partie. | |||
= Carte électronique numérique = | |||
L'objectif de cette partie était de concevoir et de créer un circuit imprimé (PCB) pour une carte écran LCD, englobant chaque étape du processus, depuis l'élaboration du schéma initial jusqu'à la programmation de l'affichage sur l'écran. | |||
Ainsi, cette partie abordera plus en détail les points suivants : | |||
# Réalisation du PCB | |||
#* Schematic | |||
#* Routage | |||
#* Soudure | |||
# Programmation de la carte électronique | |||
#* Code, explications et tests | |||
== Carte fille écran LCD == | == Carte fille écran LCD == | ||
| Ligne 37 : | Ligne 237 : | ||
Référence écran : sparkfun ADM1602k-NSW-FBS | Référence écran : sparkfun ADM1602k-NSW-FBS | ||
=== Partie 1 - réalisation du PCB : === | |||
==== Schematic : ==== | ==== Schematic : ==== | ||
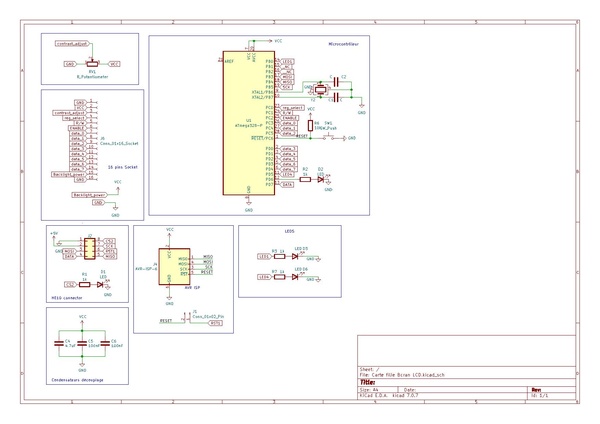
La première étape de notre projet consistait à la réalisation du schematic sous KiCad de notre carte écran. Afin de réaliser le schéma du routage et pour que l'écran soit correctement connecté nous nous sommes référés à la documentation de l'écran afin de relier chacune des broches du connecteur aux labels correspondants. Vous trouverez ci-contre le schematic et les composants de la carte. | La première étape de notre projet consistait à la réalisation du schematic sous KiCad de notre carte écran. Afin de réaliser le schéma du routage et pour que l'écran soit correctement connecté nous nous sommes référés à la documentation de l'écran afin de relier chacune des broches du connecteur aux labels correspondants. Vous trouverez ci-contre le schematic et les composants de la carte. | ||
Plus spécifiquement, cette carte possède : | Plus spécifiquement, cette carte possède : | ||
* un | * un microcontrôleur Atmega328p | ||
* un connecteur HE10 permettant de la relier à la carte mère | * un connecteur HE10 permettant de la relier à la carte-mère | ||
* un AVR ISP permettant la programmation de la carte | * un AVR ISP permettant la programmation de la carte | ||
* des LEDs | * des LEDs | ||
| Ligne 51 : | Ligne 251 : | ||
Une fois le schematic réalisé et après vérification, nous avons pu commencer à effectuer le routage de notre carte. | Une fois le schematic réalisé et après vérification, nous avons pu commencer à effectuer le routage de notre carte. | ||
Après le point d'avancement, nous nous sommes aperçus que nous n'avions pas correctement effectué le pinout de l'Atmega328p certains ports n'étaient pas connectés aux endroits attendus. Nous avons donc su adapter notre carte afin qu'elle puisse être programmée. | |||
Nous avons donc corrigé le schematic afin qu'il puisse illustrer correctement le fonctionnement de la carte. | |||
[[Fichier:Carte fille ecran LCD.pdf|alt=Carte fille ecran LCD|vignette|Schematic final|centré|600x600px]] | |||
==== Routage : ==== | ==== Routage : ==== | ||
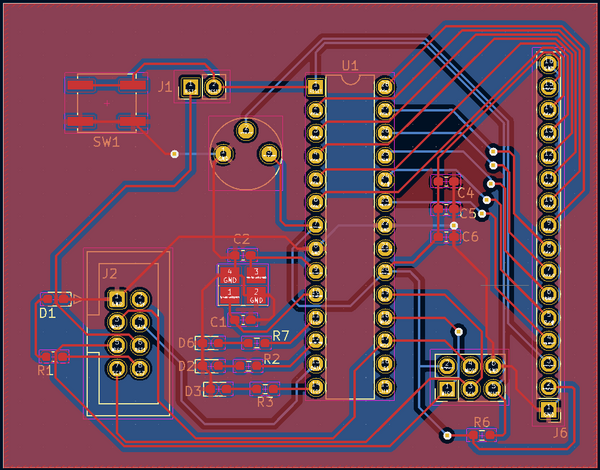
Pour le routage, nous avons également utilisé le logiciel KiCad. Vous trouverez ci-contre l'image correspondante à ce dernier. | |||
Nous avons aussi dû adapter notre routage pour qu'il corresponde avec notre carte une fois le circuit corrigé. | |||
[[Fichier:PCB carte ecran final.png|alt=PCB carte ecran final|vignette|Routage final|centré|600x600px]] | |||
==== Soudures et tests : ==== | |||
Après réception de la carte PCB, nous avons réalisé la soudure des composants sur la carte. Nous avons ainsi pu tenter de programmer la carte avec l'Arduino en tant qu'ISP, mais nous obtenions une erreur. | |||
Également, après un test en programmant directement la carte avec un programme simple en C et un ficher Makefile adapté, nous en sommes arrivés à la conclusion que notre carte était défaillante. | |||
Comme nous n'arrivions pas à programmer la carte, nous avons premièrement eu quelques doutes concernant la soudure du quartz, nous avons donc choisi de le remplacer, mais cela n'a pas résolu le problème. | |||
Comme nous l'avons évoqué précédemment, les connexions de l'AVR ISP étaient finalement en cause. Nous avons donc réussi à corriger le problème directement en câblant sur la carte. Nous avons donc implémenté un programme pour tester le clignotement d'une LED. La carte fonctionne. | |||
{| class="wikitable" | |||
|+ | |||
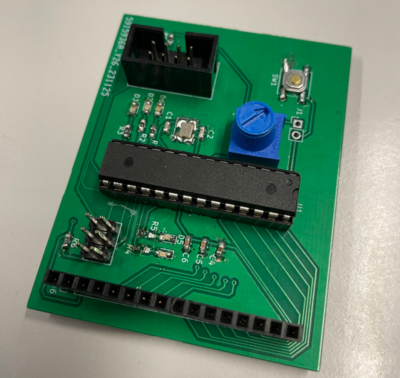
|Partie supérieure[[Fichier:Partie supérieure carte écran .png|alt=Partie supérieure carte écran |centré|vignette|400x400px|Partie supérieure carte écran ]] | |||
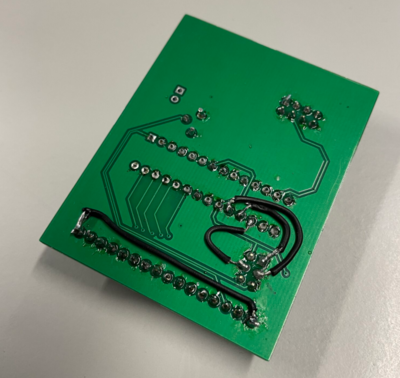
|Partie inférieure[[Fichier:Partie inféreure carte écran .png|alt=Partie inférieure carte écran |centré|vignette|400x400px|Partie inférieure carte écran ]] | |||
|} | |||
Nous avons ensuite soudé le reste des composants (potentiomètre et connecteurs). L'un des pins du connecteur femelle (16 pins) sur la carte n'était pas correctement relié à la masse et nous empêchait d'afficher sur l'écran. Erreur certainement causée au moment de la création du plan de masse, mais finalement corrigée en soudant un fil sur le dessous de la carte de la même manière que précédemment. | |||
Ainsi, nous avons pu tester le programme "blink" fourni dans l'Arduino IDE et constater que notre carte fonctionne.[[Fichier:Blink carte fille.mp4|vignette|Blink carte fille|centré]] | |||
=== Partie 2 - Programmation de la carte électronique : === | |||
Pour le code de la partie écran, nous avons les fichiers LCD.c et LCD.h qui implémentent les fonctions permettant l'interaction avec l'écran. La fonction ''LCD_WriteText'' permet d'écrire une chaîne de caractères sur l'écran de manière à ce que le passage à la nouvelle ligne se fasse automatiquement. | |||
Le fichier main.c inclut le programme qui utilise LCD.h afin de faire fonctionner l’écran. | |||
Ainsi, nous pouvons programmer l'Atmega328p de notre carte électronique. | |||
<syntaxhighlight lang="c"> | |||
LCD_EraseScreen(2, 16);// Efface l'écran avant d'écrire dessus | |||
LCD_WriteText("test 123!", 2, 16, &row, &col, second_line_buff, &second_line_index);// écriture initiale | |||
_delay_ms(100); | |||
LCD_WriteText(" Hello! :)", 2, 16, &row, &col, second_line_buff, &second_line_index);// écriture consecutive | |||
_delay_ms(50); | |||
LCD_WriteText("Now writing to much text so that the screen scrools down", 2, 16, &row, &col, second_line_buff, &second_line_index); | |||
</syntaxhighlight> | |||
[[Fichier: | |||
Cela fait fonctionner l'écran comme sur la vidéo suivante: | |||
[[Fichier:Ecran fonctionne.mp4|vignette|L'écran fonctionne|centré]] | |||
= Bilan du projet = | |||
Ce TP / Projet nous a permis d'aborder de nombreux point intéressants et d'en découvrir davantage sur plusieurs aspects majeurs comme la communication série ou encore les composants systèmes, avec l'ordonnanceur notamment. | |||
La première partie que nous avons abordée était la réalisation de la carte PCB pour notre futur carte électronique. Nous avions d'ores et déjà abordé ce sujet l'année dernière, néanmoins, nous avons eu certaines difficultés lors de la conception de notre PCB. Ces difficultés nous ont coûté en termes de temps, mais nous avons su rebondir et faire les adaptations nécessaires pour obtenir une carte fonctionnelle et avancer sur la suite du projet. | |||
Nous avons consacré la majeur partie de notre temps à établir un ordonnanceur fonctionnel et opérationnel pour les différentes tâches suivant sa réalisation. Ce fut assez complexe mais réellement instructif. Nous avons pu également, réaliser la programmation de la carte écran afin de pouvoir interagir avec l'écran et afficher des caractères sur ce dernier. | |||
Malgré une première partie de projet compliquée, nous avons su nous investir davantage et redoubler d'efforts afin de pouvoir remplir nos objectifs. Ainsi, nous avons réussi à proposer une carte écran fonctionnelle, mais aussi un ordonnanceur et des fonctionnalités permettant une communication série entre notre machine et l'Arduino. Ceci, afin d'afficher des caractères sur une matrice de LEDs depuis un utilitaire minicom ou sur le terminal depuis l'Arduino. | |||
Version actuelle datée du 18 janvier 2024 à 21:09
GIT
Le détail de notre code et de notre routage est disponible sur notre git : https://archives.plil.fr/lwijsman/PICO_lwijsman_apalifer
Ordonnanceur
Matériel
Le premier objectif était de réaliser la partie matérielle de notre projet.
Un premier TP pratique nous a permis de réaliser différents composants qui allaient nous servir par la suite pour le bon fonctionnement de notre pico-ordinateur.
Nous avons ainsi pu réaliser les composants suivants :
- Réalisation des câbles de liaison HE10 carte-mère/carte-fille avec des câbles plats ruban 8 broches et des connecteurs HE10 femelles.
- Réalisation du shield : soudure du Lecteur SD, des leds et résistances, et des ports HE10 mâles
Également, nous ont été fourni les connecteurs pour l'afficheur 7 segments et la matrice de leds.
Programmation de l'ordonnanceur
Première approche :
Pour l'ordonnanceur, nous avons commencé par réaliser la fonction d'interruption qui se déclenche toutes les 20ms. Ensuite, nous avons créé 2 processus distincts afin de tester le bon fonctionnement de notre ordonnanceur.
void scheduler() {
// Choisi la tâche suivante à exécuter en tournant en boucle
currentTask = (currentTask + 1) % NUM_TASKS;
}
Le processus 2 allume et éteint une LED toutes les 500 ms, le processus 0 réalise la même opération sur une LED différente toutes les 1000 ms, ces fonctions utilisent la fonction _delay_ms pour maintenir les leds allumés pendant un certain temps.
// Définition des tâches
void task0() {
// Code de la tâche 0
Output_setHigh(&PORTB, PB5);
while (1)
{
_delay_ms(1000);
Output_flip(&PORTB, PB5);
}
}
void task2() {
//Code de la tâche 2
Output_setHigh(&PORTD, PD7);
while (1)
{
_delay_ms(500);
Output_flip(&PORTD, PD7);
}
}
En implantant le programme sur la carte + shield, on constate que le programme fonctionne correctement, c'est-à-dire que chacune des deux leds clignotent à son rythme et les deux processus de gestion des leds fonctionnent simultanément.
Approche avancée :
Nous avons ensuite cherché à implémenter une fonction faisant office de pause, mais qui contrairement au delay_ms, n'agissait pas comme une interruption à tout le programme. La fonction wait_ms que nous avons implémentée permet de mettre une tâche en attente pendant un certain nombre de millisecondes.
void wait_ms(int ms){
cli();
taskList[currentTask].timer = ms;
taskList[currentTask].state = SLEEPING;
TCNT1 = 0;
sei();
TIMER1_COMPA_vect();
}
Le timer de la tâche prend la valeur en milliseconde spécifié dans l'argument de la fonction et la fonction passe en état de sommeil. Dans le programme, la fonction TCNT1 permet de mesurer le temps écoulé depuis l'appel à la fonction wait_ms, elle est donc ici fixée à 0. On fait ensuite directement appel à la routine d'interruption pour déclencher le mécanisme de gestion du temps.
La routine d'interruption du Timer1 est implémentée de telle sorte que le contexte de la tâche en cours est sauvegardé, l'ordonnanceur est appelé, puis le contexte de la prochaine tâche à exécuter est restauré.
ISR(TIMER1_COMPA_vect, ISR_NAKED)
{
// Sauvegarde du contexte de la tâche interrompue
portSAVE_CONTEXT();
// Sauvegarde la valeur actuelle du pointeur de pile (SP)
taskList[currentTask].stackPointer = SP;
// Appel à l'ordonnanceur
scheduler();
// Récupération du contexte de la tâche ré-activée
SP = taskList[currentTask].stackPointer;
// restaure les valeurs des registres depuis la pile.
portRESTORE_CONTEXT();
// return from interupt
asm volatile ( "reti" );
}
La fonction scheduler, commentée ci-dessous, permet de gérer l'ordonnancement des tâches en fonction de leur temps d'attente défini.
void scheduler() {
for(int i = 0; i < NUM_TASKS; i++){// Pour chaque tâche
if(taskList[i].state == SLEEPING){ // Si elle est en état SLEEPING
uint16_t time_elapsed = 20;
if(TCNT1 != 0){ // Le timer a commencé à compter
time_elapsed = TCNT1 * 200 / OCR1A / 10; // Temps en milliseconde écoulé depuis la dernière interruption
TCNT1 = 0; // Réinitialisation du timer pour la prochaine interruption
}
taskList[i].timer = taskList[i].timer - time_elapsed;
if(taskList[i].timer == 0) // Fin du timer
{
taskList[i].state = RUNNING; // La tâche se réveille
}
}
}
// Permet de sélectionner la tâche suivante à exécuter en tournant en boucle
do{
currentTask = (currentTask + 1) % NUM_TASKS;
}while(taskList[currentTask].state == SLEEPING);
}
Le programme complet et détaillé de notre ordonnanceur est disponible sur git.
Connexion SPI
Nous avons ensuite ajouté les fonctionnalités de communication sur le bus SPI.
Cela nous permet notamment de communiquer de l’ordonnanceur vers la matrice de leds afin d'y afficher quelque chose.
Comme sur l'exemple ci-dessous :
Le bus SPI est utilisé pour la communication série synchrone entre plusieurs périphériques. Nous avons donc premièrement implémenté une fonction d'initialisation qui configure le bus SPI, les broches définies comme entrées ou sorties, et la fréquence d'horloge.
void spi_init(void){
SPI_DDR |= (1<<SPI_MOSI)|(1<<SPI_SCK); // configuration sorties
SPI_DDR &= ~(1<<SPI_MISO); // configuration entrée
DDRD |= (1<<4);
PORTD |= (1<<4);
SPI_PORT |= (1<<SPI_SS);
SPCR = (1<<SPE)|(1<<MSTR)|(1<<SPR1); // Activation SPI (SPE) en état maître (MSTR)
// horloge F_CPU/64 (SPR1=1,SPR0=0)
}
Les fonctions d'activation/désactivation de la communication en série sont gérées par la mise à l'état haut ou bas de la ligne Slave Select.
void spi_activer(void){ // Activer la communication
PORTD &= ~(1<<4); // Ligne SS à l'état bas
}
void spi_desactiver(void){ // Désactiver la communication
PORTD |= (1<<4); // Ligne SS à l'état haut
}
La fonction principale qui permet l'échange de données sur le bus spi est la fonction spi_echange. La fonction spi_echange effectue le transfert d'octet sur le bus SPI en plaçant la valeur de l'octet dans le registre de données SPI (SPDR), puis en attendant la fin du transfert avant de renvoyer l'octet reçu.
uint8_t spi_echange(uint8_t envoi){ // Communication sur le bus SPI
SPDR = envoi; // octet a envoyer
while(!(SPSR & (1<<SPIF))); // Attente fin d'envoi
return SPDR; // octet reçu
}
Communication série : Matrice de LEDs
L'objectif de cette partie était d'établir et de gérer une connexion série avec la carte Arduino, c'est-à-dire de pouvoir lire ou envoyer des données entre la carte et un terminal grâce à une interface en ligne de commande. Nous avons donc ici utilisé l'utilitaire minicom. Nous avons également implémenté des fonctions utilisant l'UART puisque la communication série est effectuée de manière asynchrone.
Configuration de l'UART :
L'UART (Universal Asynchronous Receiver/Transmitter) est un protocole de communication qui permet d'établir des liaisons série et permet la transmission de données séries asynchrones, ce qui signifie que les données sont transmises sans utiliser une horloge commune entre l'émetteur et le récepteur.
La première fonction ci-dessous correspond donc à l'initialisation de l'UART :
void init_serie(int speed)
{
// Défini baud rate
UBRR0 = F_CPU / (((unsigned long int)speed) << 4) - 1;
UCSR0B = (1 << TXEN0 | 1 << RXEN0); // Active le module de transmission et réception
UCSR0C = (1 << UCSZ01 | 1 << UCSZ00); // Configure taille de données sur 8 bits
UCSR0A &= ~(1 << U2X0); // No double-speed
}
Pour communiquer avec l'UART, on implémente également les fonctions send_serie et get_serie.
void send_serie(char c)
{
sem_P(SERIAL_COM);
loop_until_bit_is_set(UCSR0A, UDRE0); // Boucle d'attente d'info du registre de contrôle pour envoi de donnée
UDR0 = c; // écrit un caractère dans le registre UDR0
sem_V(SERIAL_COM);
}
char get_serie()
{
sem_P(SERIAL_COM);
loop_until_bit_is_set(UCSR0A, RXC0);
sem_V(SERIAL_COM);
return UDR0; // renvoie le caractère reçu stocké dans le registre UDR0
}
Afin de synchroniser l'échange de données et éviter les problèmes de synchronisation sur la liaison série, nous utilisons des sémaphores (voir semaphore.c sur le dépôt git).
Démonstration de lecture sur le port série :
Comme il est possible de constater sur la vidéo ci-dessus, nous arrivons à lire depuis l'Arduino sur le port série. Ainsi, dès qu'un caractère est tapé au clavier, il est affiché sur la matrice de LEDs.
Démonstration d'écriture sur le port série :
Nous sommes également capables d'écrire depuis le port série, les données sont envoyées depuis l'Arduino et afficher sur l'utilitaire minicom.(ici nous renvoyons simplement le caractere tapé au clavier)
Carte FPGA / VHDL
Par manque de temps, nous n'avons malheureusement pas pu réaliser cette partie.
Carte électronique numérique
L'objectif de cette partie était de concevoir et de créer un circuit imprimé (PCB) pour une carte écran LCD, englobant chaque étape du processus, depuis l'élaboration du schéma initial jusqu'à la programmation de l'affichage sur l'écran.
Ainsi, cette partie abordera plus en détail les points suivants :
- Réalisation du PCB
- Schematic
- Routage
- Soudure
- Programmation de la carte électronique
- Code, explications et tests
Carte fille écran LCD
Référence écran : sparkfun ADM1602k-NSW-FBS
Partie 1 - réalisation du PCB :
Schematic :
La première étape de notre projet consistait à la réalisation du schematic sous KiCad de notre carte écran. Afin de réaliser le schéma du routage et pour que l'écran soit correctement connecté nous nous sommes référés à la documentation de l'écran afin de relier chacune des broches du connecteur aux labels correspondants. Vous trouverez ci-contre le schematic et les composants de la carte.
Plus spécifiquement, cette carte possède :
- un microcontrôleur Atmega328p
- un connecteur HE10 permettant de la relier à la carte-mère
- un AVR ISP permettant la programmation de la carte
- des LEDs
- un connecteur 1x16 broches permettant la connexion avec l'écran
Une fois le schematic réalisé et après vérification, nous avons pu commencer à effectuer le routage de notre carte.
Après le point d'avancement, nous nous sommes aperçus que nous n'avions pas correctement effectué le pinout de l'Atmega328p certains ports n'étaient pas connectés aux endroits attendus. Nous avons donc su adapter notre carte afin qu'elle puisse être programmée.
Nous avons donc corrigé le schematic afin qu'il puisse illustrer correctement le fonctionnement de la carte.
Routage :
Pour le routage, nous avons également utilisé le logiciel KiCad. Vous trouverez ci-contre l'image correspondante à ce dernier.
Nous avons aussi dû adapter notre routage pour qu'il corresponde avec notre carte une fois le circuit corrigé.
Soudures et tests :
Après réception de la carte PCB, nous avons réalisé la soudure des composants sur la carte. Nous avons ainsi pu tenter de programmer la carte avec l'Arduino en tant qu'ISP, mais nous obtenions une erreur. Également, après un test en programmant directement la carte avec un programme simple en C et un ficher Makefile adapté, nous en sommes arrivés à la conclusion que notre carte était défaillante.
Comme nous n'arrivions pas à programmer la carte, nous avons premièrement eu quelques doutes concernant la soudure du quartz, nous avons donc choisi de le remplacer, mais cela n'a pas résolu le problème.
Comme nous l'avons évoqué précédemment, les connexions de l'AVR ISP étaient finalement en cause. Nous avons donc réussi à corriger le problème directement en câblant sur la carte. Nous avons donc implémenté un programme pour tester le clignotement d'une LED. La carte fonctionne.
| Partie supérieure | Partie inférieure |
Nous avons ensuite soudé le reste des composants (potentiomètre et connecteurs). L'un des pins du connecteur femelle (16 pins) sur la carte n'était pas correctement relié à la masse et nous empêchait d'afficher sur l'écran. Erreur certainement causée au moment de la création du plan de masse, mais finalement corrigée en soudant un fil sur le dessous de la carte de la même manière que précédemment.
Ainsi, nous avons pu tester le programme "blink" fourni dans l'Arduino IDE et constater que notre carte fonctionne.
Partie 2 - Programmation de la carte électronique :
Pour le code de la partie écran, nous avons les fichiers LCD.c et LCD.h qui implémentent les fonctions permettant l'interaction avec l'écran. La fonction LCD_WriteText permet d'écrire une chaîne de caractères sur l'écran de manière à ce que le passage à la nouvelle ligne se fasse automatiquement.
Le fichier main.c inclut le programme qui utilise LCD.h afin de faire fonctionner l’écran.
Ainsi, nous pouvons programmer l'Atmega328p de notre carte électronique.
LCD_EraseScreen(2, 16);// Efface l'écran avant d'écrire dessus
LCD_WriteText("test 123!", 2, 16, &row, &col, second_line_buff, &second_line_index);// écriture initiale
_delay_ms(100);
LCD_WriteText(" Hello! :)", 2, 16, &row, &col, second_line_buff, &second_line_index);// écriture consecutive
_delay_ms(50);
LCD_WriteText("Now writing to much text so that the screen scrools down", 2, 16, &row, &col, second_line_buff, &second_line_index);
Cela fait fonctionner l'écran comme sur la vidéo suivante:
Bilan du projet
Ce TP / Projet nous a permis d'aborder de nombreux point intéressants et d'en découvrir davantage sur plusieurs aspects majeurs comme la communication série ou encore les composants systèmes, avec l'ordonnanceur notamment.
La première partie que nous avons abordée était la réalisation de la carte PCB pour notre futur carte électronique. Nous avions d'ores et déjà abordé ce sujet l'année dernière, néanmoins, nous avons eu certaines difficultés lors de la conception de notre PCB. Ces difficultés nous ont coûté en termes de temps, mais nous avons su rebondir et faire les adaptations nécessaires pour obtenir une carte fonctionnelle et avancer sur la suite du projet.
Nous avons consacré la majeur partie de notre temps à établir un ordonnanceur fonctionnel et opérationnel pour les différentes tâches suivant sa réalisation. Ce fut assez complexe mais réellement instructif. Nous avons pu également, réaliser la programmation de la carte écran afin de pouvoir interagir avec l'écran et afficher des caractères sur ce dernier.
Malgré une première partie de projet compliquée, nous avons su nous investir davantage et redoubler d'efforts afin de pouvoir remplir nos objectifs. Ainsi, nous avons réussi à proposer une carte écran fonctionnelle, mais aussi un ordonnanceur et des fonctionnalités permettant une communication série entre notre machine et l'Arduino. Ceci, afin d'afficher des caractères sur une matrice de LEDs depuis un utilitaire minicom ou sur le terminal depuis l'Arduino.